By Pavle Radeka | October 09, 2020
In late May, Google announced a big algorithm change for Google Search that will be released sometime in 2021. The update is called Core Web Vitals and primarily focuses on user experience. This new “signal” will combine with the existing signals that Google uses to rank pages. It is expected that Core Web Vitals will be making up the majority of the score.
What is the Core Web Vitals update?
Core Web Vitals consists of metrics that help Google better understand the kind of user experience your website provides.
Or as Google themselves have stated:
“Core Web Vitals are a set of real-world, user-centered metrics that quantify key aspects of the user experience. They measure dimensions of web usability such as load time, interactivity, and the stability of content as it loads (so you don’t accidentally tap that button when it shifts under your finger – how annoying!)”
Attempting to score highly on Core Web Vitals won’t be an easy way to rank at the top spot. Per Google, “a good page experience doesn’t override having great, relevant content.”
Google makes hundreds of changes to their algorithm on a yearly basis, with changes often being the product of machine learning. It is a truly rare occasion for Google to actually announce an update in advance, as they are doing here. Some of the examples that shook the web in the past were heavy hitters like Panda, Penguin and RankBrain.
This implies that we can expect a similar level of impact from the upcoming Core Web Vitals update.
5 key questions and answers to help you prepare for the Core Web Vitals update:
#1. When will Core Web Vitals take place?
The Core Web Vitals will have a six month notice due to the effects of the global pandemic and as of writing this no such notice has been issued meaning there is still ample time to prepare and get our websites in order.
#2. What are the metrics Google actually uses for Core Web Vitals?
Google has announced three metrics so far, and we can expect to see more as time passes. We also expect Google to provide additional information on all of these elements prior to the update going into effect.
FID – First Input Delay – this is a measure of how interactive a page is: “The time from when a user first interacts with your page (when they clicked a link, tapped on a button, and so on) to the time when the browser responds to that interaction.” More on this metric can be found here.
CLS – Cumulative Layout Shift – this is a measure of how visually stable a page is: “The amount that the page layout shifts during the loading phase.” More on this metric can be found here.
LCP – Largest Contentful Paint – “The amount of time to render the largest content element visible in the viewport, from when the user requests the URL.“ More on this metric can be found here.
#3. How can you assess your website for Core Web Vitals now?
The metrics for individual pages can be tested and seen using the PageSpeed Insights tool.
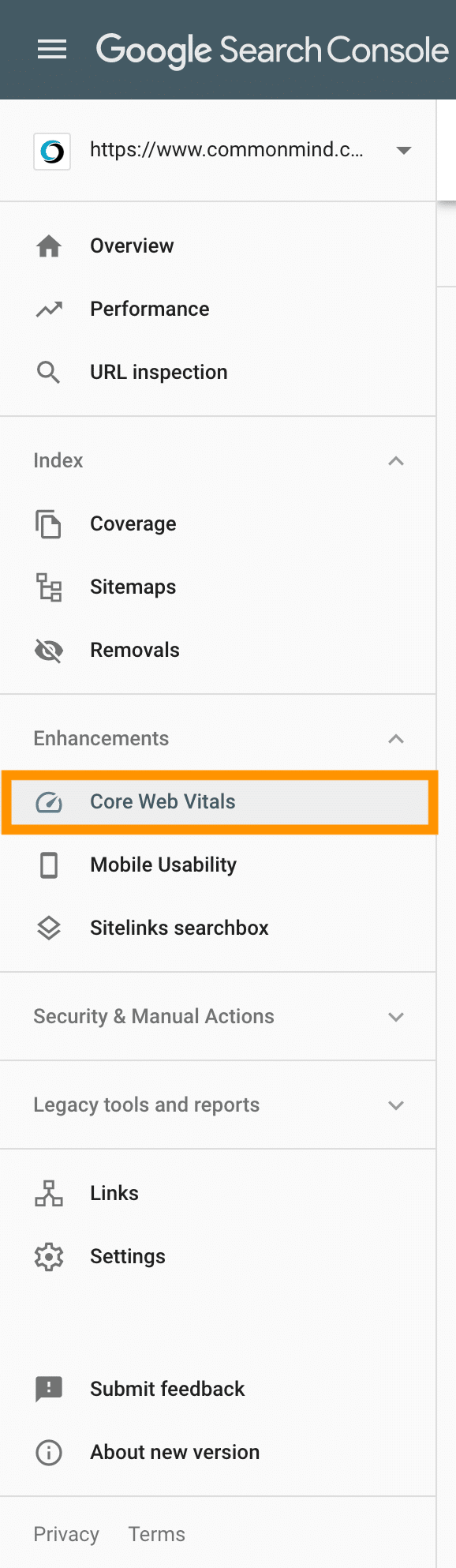
Google Search Console (GSC) now provides a Core Web Vitals report in the enhancements section:

This report provides a score for your entire website. The data Google uses to build the report comes from its Chrome User Experience Report.
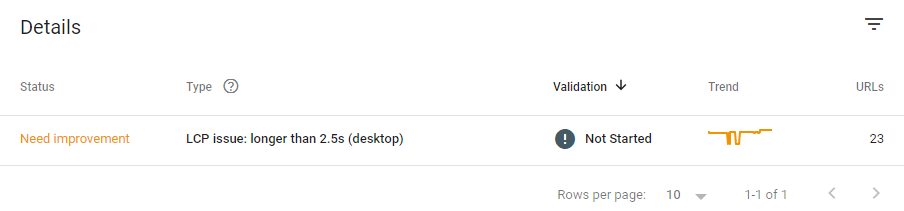
The GSC report actually provides a list of pages and their actual status: good, poor and URLs that need improvement with the issue listed.

In addition to the report Google provides via Google Search Console, a number of third-party plugins and external services have started popping up. Some of these provide additional analysis based on Google’s PageSpeed Insights data.
#4. What can you do to improve your site’s Core Web Vitals?
There are some basic rules to follow when looking at improving your website’s Core Web Vitals metrics.
The LCP (“largest contentful paint”) metric should always be within 2.5s.
FID (“first input delay”) will look at the time that it takes users to perform an action. The lower the time required, the higher the score. FDI is extremely important with script and media laden properties as well as pages that include login or input fields. FID should remain at 100ms or less.
As for the CLS (“cumulative layout shift”) metric, it will look at visual stability and primarily how your page elements load. To resolve CLS issues, follow the best practices for design, such as reserving space for elements and using the “set size” attribute.
There are already a number of readily available resources to help resolve any upcoming issues such as the Web Vitals JavaScript library available on GitHub. This nifty and small library (under 1K) will allow you to measure all the required metrics on real world users in a way that matches Google Chrome measurements.
#5 How will search results look after the Core Web Vitals rollout?
What we can expect to see for certain is that good user experience will become a deciding factor in many cases, meaning if two pages with similar content quality and other signals are competing for the same spot, the one with better user experience will be ranked higher.
We can also hopefully expect a shift to more transparency in Google algorithm updates as this is probably the first time that we have been provided with actual guidelines to follow when it comes to improving user experience and what exactly Google sees as good UX.
2021 is just around the corner and most likely the economic impact of the pandemic will delay the update notice at least until the new year, but at the end of the day nobody can ignore bad user experience any more and now we actually have a way of knowing what the Google search engine considers a good experience. Aim for that.
Need help? CommonMind’s Team of SEO Experts can Help – Request a discovery call today.