This post is also available in: English (Inglés)
¿Está tu web adaptada para navegación con dispositivos móviles?
Entérate con nosotros de la importancia que cada día adquieren y de los próximos cambios que aplicará Google en las campañas de Adwords relacionadas con el nivel de calidad (Quality Score) y el tiempo de carga en móviles.
El 52% de las búsquedas el día de hoy se producen desde dispositivos móviles, por lo que es crítico que además de tener un Website bonito, utilizable y con buena navegabilidad, es indispensable que cargue de forma rápida. Es asi que tenemos que destacar los parámetros fundamentales que afectan la velocidad de carga.
Actualmente los usuarios de internet esperan que todo sea rápido. Sin embargo, la velocidad por sí sola no es lo único que importa, la percepción de los usuarios también es relevante.
Cuando analizamos los usuarios de internet del día de hoy debemos tener en cuenta las expectativas que tienen sobre la página web que visitan.
Cabe destacar que la mayoría de los usuarios de la internet no conocen qué hay detrás del diseño de un Website. Principalmente prestan atención en la navegabilidad y velocidad de carga de la página.
Por lo que además de nuestra obsesión por las conversiones, debemos pensar mas allá y determinar si los dispositivos móviles convierten o no convierten, y de ser asi cuál será la razón y que debemos cambiar para para que la navegabilidad y el usuario estén cómodos al utilizar nuestra web.
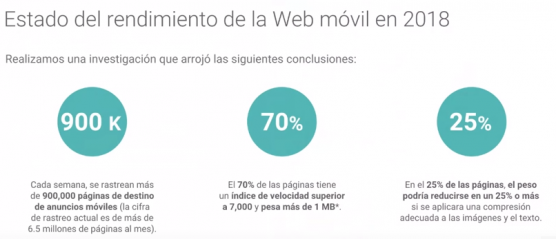
Tomemos en cuenta que en lo que va del 2018 Google ha hecho un rastreo de más de 900,000 páginas de destino (landing pages) de webs para móviles para entender cómo está la salud de ellas y qué aspectos se deben cambiar para que el usuario perciba una experiencia de usabilidad dentro de la mismas.
Las conclusiones son alarmantes: se encontró que 70% de las páginas tienen un peso que supera más de un megabyte (1 Mb) esto significa que se hace indispensable realizar mejoras significativas en las páginas web.
Uno de los uno de los aspectos más importantes es la optimización de imágenes y la utilización de textos, así como analizar qué parámetros podemos modificar para aumentar la velocidad de carga y reducir el tamaño o mejor dicho el peso de la página.
Es de esperarse que con un mejor tiempo de carga vamos a tener un mayor volumen de visitas, una mejor navegabilidad y también una tasa de rebote inferior, repercutiendo con una tasa de conversión mejorada como resultado final.
Se estima que el tiempo promedio de carga de una página optimizada para dispositivos móviles en una red 4G es de 5.6 segundos.
Pero es evidente que la velocidad de navegación puede depender de muchos factores, tales como el tipo de conexión que tengamos, el grado de conectividad que tiene nuestro dispositivo móvil entre otras y a pesar de cada día las conexiones 4G están disponibles más frecuentemente en muchos países y zonas geográficas, podemos encontrarnos en circunstancias que afectan la conexión, tal como por ejemplo, estar dentro de un sótano, en una edificación o zona aislada con poca señal.
Los expertos recomiendan llevar el tiempo de carga a no más de 3 segundos ya que para un usuario, visitar una web que demora más de 10 segundos en cargar es frustrante y es de esperarse que el visitante se vaya para otro sitio web de la competencia.
Si aún no parece relevante la información que hemos compartido, hemos de recalcar que a partir del 1 de Julio de este año (2018) Google va a tomar en cuenta la velocidad de carga para el cálculo del nivel de calidad en Adwords, es decir, Google pondrá un mayor énfasis en la velocidad de carga como un indicador para determinar el ranking por lo que los anunciantes que ya están preparados o están en proceso de adaptarse a este cambio se verán favorecidos. Esta es una excelente oportunidad para motivar a los anunciantes a optimizar sus sitios web para dispositivos móviles.
Con el objeto de facilitar la evaluación de la velocidad de carga de los sitios web, el propio Google ofrece una herramienta gratuita llamada “Test My Site” (https://testmysite.thinkwithgoogle.com/) en la que en aproximadamente 1 minuto recibes un diagnóstico de la velocidad de carga de una página web en dispositivos móviles así como un estimado de los visitantes que puedes estar perdiendo con un sitio web lento, tambien te presenta una tabla comparativa del rendimiento de tu sitio respecto a otros de la competencia y además ofrece la posibilidad de enviar un informe completo al correo electrónico de tu preferencia con recomendaciones, sugerencias y requisitos fundamentales a mejorar o implementar con el fin de conseguir un resultado óptimo en la velocidad de carga. Este puede ser el primer paso para verificar si nuestra web cumple con el tiempo de carga sugerido y recomendado por Google, de 3 segundos para móviles.

Adicionalmente Google nos ofrece otra herramienta más detallada para programadores web donde analiza y nos presenta soluciones para mejorar el tiempo de carga de una web.Page Speed Inside (https://developers.google.com/speed/pagespeed/insights/ ) es un excelente aliado para este análisis a fin de facilitarnos encontrar los principales puntos a considerar que deben ser mejorados tanto para la página vista desde una computadora como desde un dispositivo móvil.
Entre los ajustes que principalmente afectan la velocidad de carga están:
- Tamaño de imágenes inadecuados que pueden ser muy bien reemplazadas por una equivalente con un peso mucho más bajo sin perder calidad a la vista del visitante. Formatear y comprimir correctamente las imágenes puede ahorrar una gran cantidad de bytes de datos, a veces hasta más de un 50%.
- Reducir el tiempo de respuesta del servidor: Son varios los posibles factores que pueden afectar, entre ellas: consultas lentas a la base de datos, un enrutamiento lento, las bibliotecas, la escasez de recursos del procesador o la escasez de memoria entre otros.
- Prioriza el contenido visible que se necesita para visualizar el contenido de la mitad superior de la página.
- Aprovechar el almacenamiento en caché del navegador.
- Eliminar el JavaScript que bloquea la visualización y el CSS del contenido de la mitad superior de la página.
- Evitar redirecciones a páginas de destino.
- Habilitar compresión. Se recomienda habilitar la compresión “gzip” en tu servidor web y comprobar que sea admitida por el mismo.
- Minificar CSS, HTML y JavaScript: esto implica la eliminación de datos innecesarios o redundantes de un recurso sin que se vea afectada la forma en que los navegadores lo procesan. Por ejemplo, eliminar comentarios y formato innecesario, retirar código que no se usa, emplear variables y nombres de funciones más cortos, etc.
Otra excelente herramienta para verificar y validar un sitio web es Varvy SEO tool (https://varvy.com/) la cual nos ofrece una gran variedad de evaluaciones, resultados de los diagnósticos, así como los puntos o factores en los que podríamos trabajar e implementar para lograr conseguir la excelencia en el diseño web, entre las que por supuesto se encuentra la velocidad de carga.
Adicionalmente tenemos dentro del Google Search Console (antiguo Webmaster Tool) un Mobile-Friendly Test incluido dentro de esta misma interfaz.
Como datos interesantes podemos compartir:
- En abril de 2015 comenzó a utilizar la facilidad del uso en dispositivos móviles como un factor de clasificación a nivel mundial.
- En enero de 2016, la usabilidad de una web en móviles se convierte en una de las principales pautas de Google
- En febrero de 2016 se comienza a publicar las páginas de AMP (Accelerated Mobile Pages Project) en los resultados de Google.
- Para mayo de 2016 Google aumenta sustancialmente la fuerza en la clasificación e indexación en función de la amigabilidad de una web para dispositivos móviles.
- A partir del 1 de Julio de este año (2018) Google tomará en cuenta la velocidad de carga para el cálculo del nivel de calidad en Adwords, es decir, Google pondrá un mayor énfasis en la velocidad de carga como un indicador para determinar el ranking por lo que los anunciantes que ya están preparados o están en proceso de adaptarse a este cambio se verán favorecidos.
Las principales metas serán:
- Tiempo de carga lo más cercano a 3 segundos.
- Peso de la página inferior a 1Mb.
- Buena navegabilidad.
- Fácil acceso del usuario a completar el proceso de conversión: mientras menos pasos tenga que completar, más probable será conseguir que convierta.
Esta es una excelente oportunidad para motivar a los anunciantes a optimizar sus sitios web para dispositivos móviles y CommonMind con su equipo de expertos, estamos para ayudarles.